What is RWD?
Is a web development approach of creating dynamic changes to the appearance of a website using flexible layouts, focusing upon content prioritization, by beginning its conceptualization from the smallest viewport, such as the screens of a cell phone.
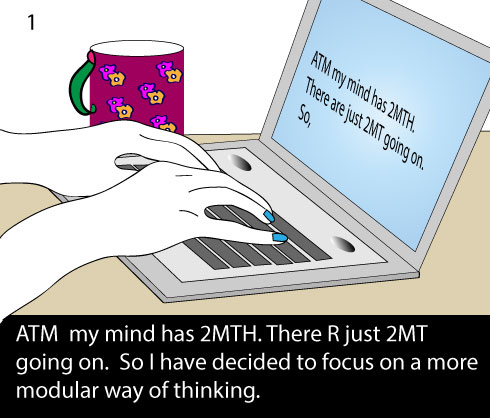
The number one rule in RWD: cell phone screen first
List of terms which inspired our story.
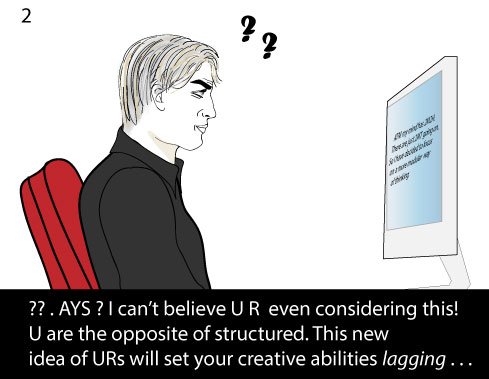
In addition, while reading the story, place your mouse on left side of the images and read the translation of the acronyms.
MODULAR: modular content is presented in sections or designed for easy change and expansion. It means adding content in blocks that you can arrange and sort it easier in a variety of ways, such as: text and video,text in two-columns, images and text in different directions, etc.
LAGGING: the most common type of lag is caused by network performance problems.
PIXEL: Is an image element, not a relative unit, but, a single smallest point on a screen or chip surface that is used to construct a video image. Pixels are arranged in rows and columns in order to produce a complete image and its size varies according to screen resolution.
BREAKPOINT: are the point in which sites content will respond to provide the user with the best possible layout to reach the targeted information at the exact device widths. Most often these are the smart phone (IPhone 320px x 480px), the tablet (usually the IPad at 768px x 1024px) and anything above 1024.
EM: is a relative unit in the field of typography, equal to the currently specified point size. For example, one em in a 16-point typeface is 16 points. Therefore, this unit is the same for all typefaces at a given point size.
REM: is also a relative unit. Before considering rem, it’s important to understand the relationship between em, markup and inheritance.
Ex: each nested child assumes the parent ( which is 1em(100%). Thus children inherit size by scaling in relation to the parent font size.
REM as in Root EM: While em is relative to the font size of its direct or nearest parent, rem is only relative to the html (root) font-size. In a modular designed style sheet there is less need to use rem.
POLYFILL: A polyfill, or polyfiller, is a piece of code (or plugin) that provides the technology to a developer expecting the browser to provide natively. In another words, It means flattening the API landscape.
STYLETILES: are flexible starting points that define a style to communicate the web in a way that clients understand. It's a more refined emotional connection than a traditional mood board and less detailed than a website mockup or comp. It's a similar approach of an interior designer bringing color swatches, paint chips, and architectural drawings,instead of building multiple options of the designs they’re proposing. Style tiles act as paint chips and color swatches for the interface to be executed on any device or at any dimension. It’s a responsive solution to visual design.
UTILITY BAR MENU: consists of secondary navigation actions and tools, such as contact, subscribe, save, sign in, share, change view, print. They are strong tools in providing user engagement, experience and satisfaction.
TERMINAL: Data input/output device, usually made up of a monitor (display), keyboard, mouse, or touch screen. It's the point at which a user is connected to and communicates with a computer or a website through a network. There are three basic types of terminals: (1) Dumb terminal: has no built-in data processing capabilities and serves only to send and receive data, (2) Smart terminal: has limited data processing capabilities, and (3) Intelligent terminal: has substantial data processing capabilities due to inbuilt processor and memory.
Are you prepared for "anticipatory design"?
 the scenes, designers have been working, like little elves, creating with anticipation in mind about dreams you'll have . . . but you are not aware you'll wish of having them . . .
the scenes, designers have been working, like little elves, creating with anticipation in mind about dreams you'll have . . . but you are not aware you'll wish of having them . . .
Remember granny's archaic sentence when you were an unbearable brat spoiled person, who wished for everything to be "served on a silver platter? " The plan has been, to provide you with everyting your dopamine urges you to expect.
personalization has been crawling out the door . . . while your "unthinkable wishes have been crawling in" with new APPs.
 hum . . . let's chat about the psychology of anticipation, shall we?
hum . . . let's chat about the psychology of anticipation, shall we?
Conversion optimization depends on psychology (that is, the way you think and respond to messages).
The area of psychology that affects conversions is anticipation.
A person’s anticipation can be either “high” or “low.”
Marketers work hard in understanding the psychological process of anticipation, in order to implement techniques matching your needs (?)
WHY?
Because, UR human DNA is a sucker for anticipating happy experiences.
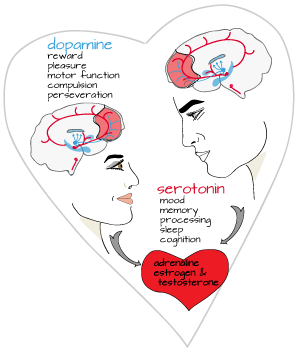
As hormones are the triggers of all our bliss/misery, blame dopamine stimulation for making us expect good things . . .
Love comes to mind?

Yes, scientific experiments have shown that most people anticipate happy future events.
Would you deny science, once saving your life depends upon it?
Or, throw your cell phone and deliver your messages on feet, with a horn on top of a mountain top or on a horse's back?
Some clear and classic examples on how dopamine stimulation can shape happy anticipatory future:
Political elections: people happily vote for creeps who promise them a return to wonderland . . . 2016?
Marriage proposal? A legal bond filled with anticipation and the promise of forever after happyness.
?Well . . .
Did you notice how the movie industry delivers "the end" of love stories? They end before having the chance to begin and prove they last!
AMOF, I must agree that most love stories begin with a manifest (Just like the AndroidManifest.xml file) in which you promise everything to one another, guaranteeing an extraordinary antecipatory UX, with outstanding conversion results . . .
Have you forgotten something?
Way before Russia hacked our democratic system, there were millions of hackers trying to do more than that daily: NSA, Anonymous, your banking system, WikiLeaks, Corporations, politicians, organized religions, and on and on . . .
question
How much more personal info you are willing to give away, just because your dopamine impels you to a high in anticipation?

Dichotomy
Most cars have alarm system . . .
Many homes have home security systems . . .
We have a long glossary of passwords for protection
Plus, we demand privacy and freedom (and believe we have it) . .
.
Can cell phones harm our health?
We know how you love your phone . . .
However . . .
Report on eyes
PRECAUTIONS YOU CAN TAKE
Scientists recognize that most people are not going to stop using cell phones. Since many studies suggest that there may be risks, experts recommend that cell phone users take some precautions:
Limit the number of calls you make.
Limit the length of your calls.
Use hands-free devices (wired cell phone headsets or wireless ones like Bluetooth).
If you are not using a hands-free device, put the cell on “speaker phone” or hold the phone away from your ear.
When speaking on your cell phone, alternate sides.
Avoid carrying your phone in your pocket, on your belt, or anywhere close to your body since cell phones emit radiation even when they are not in use
Limit your cell phone use in rural areas or in any place where reception is poor. More radiation is emitted when you are farther from a cell phone tower.
Text message instead of talking.
Check out how much radiation your phone emits by looking at its SAR (specific absorption rate), which is a measure of the amount of radiation absorbed by your body. When buying a new phone, select one with a lower SAR.
A list of cell phones with the lowest SARs and highest SARS